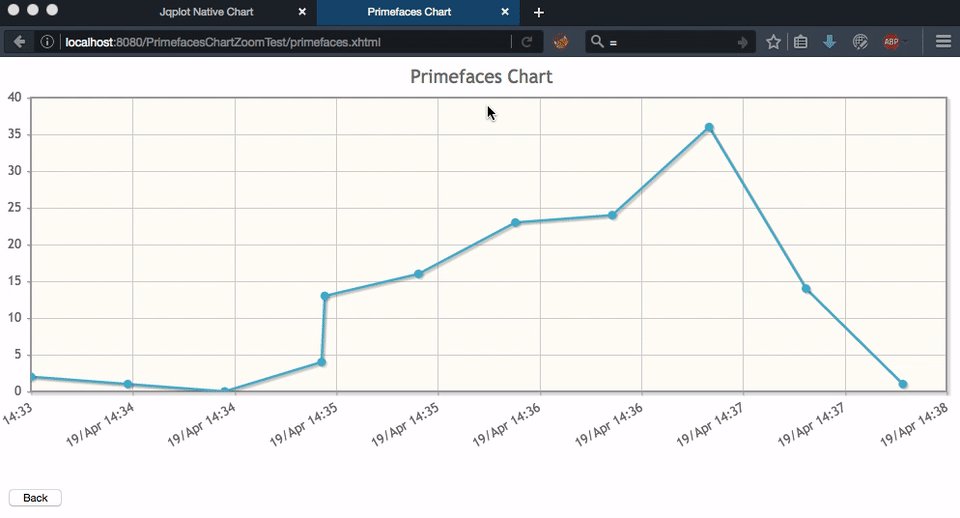
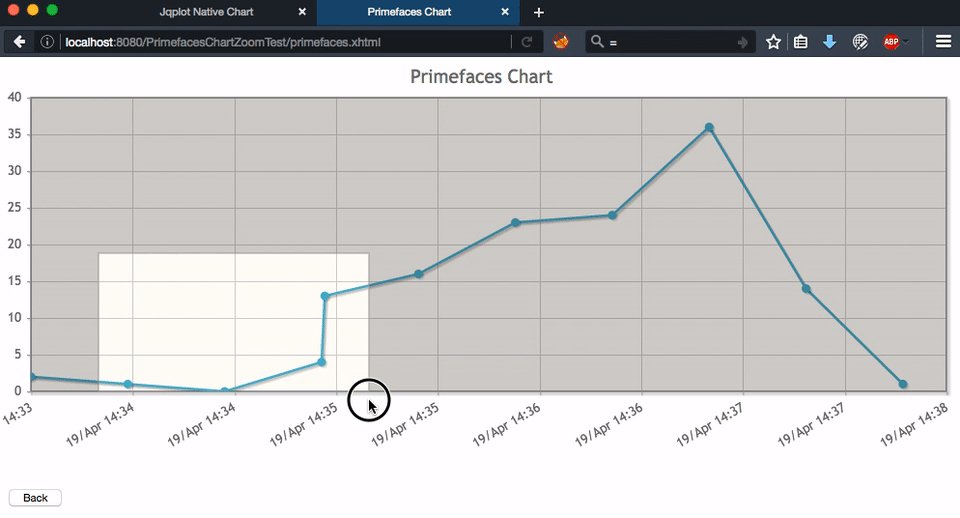
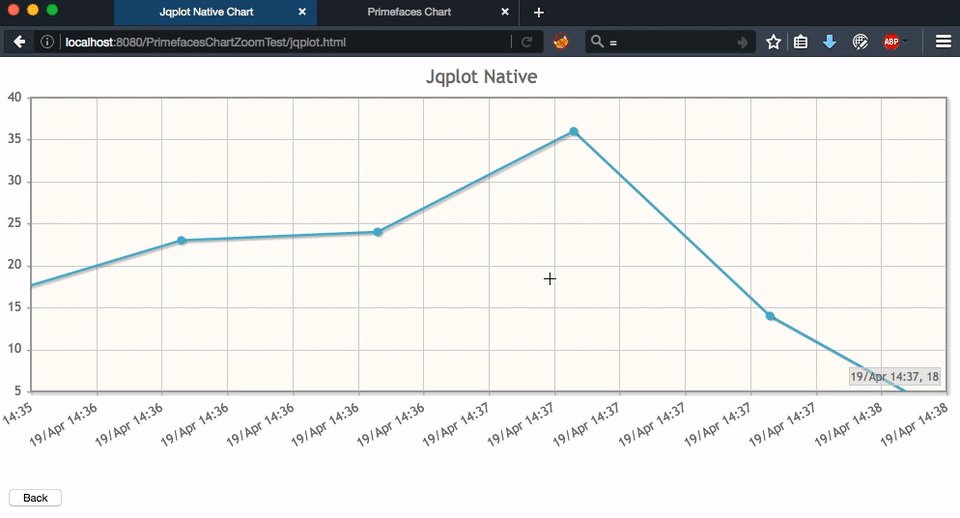
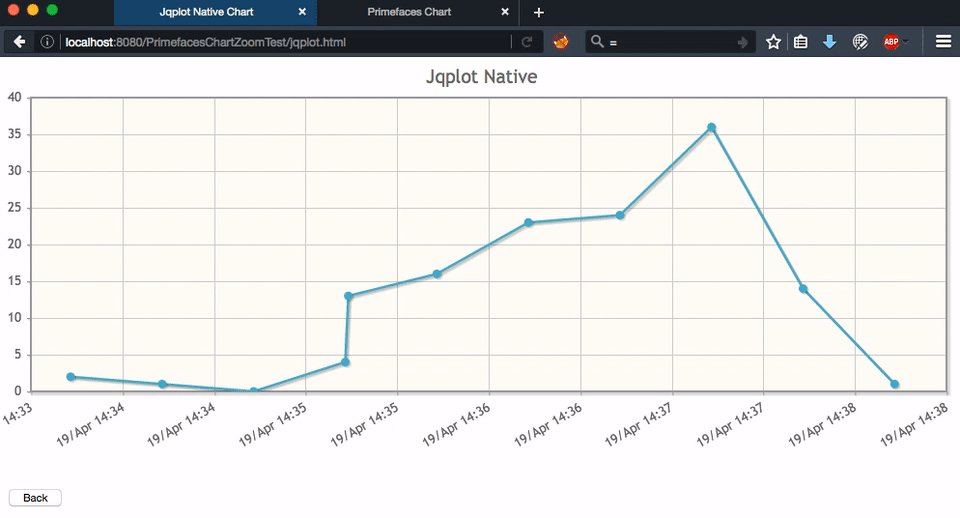
У меня проблема с установкой масштабирования на графике с осью "дата-время". Я сделал симуляцию, сравнивая график Primefaces с нативным jqplot. С jqplot нативное работает нормально, но с primefaces нет.
Мне кажется ошибка в расчете вьюпорта.

Моя страница JSF:
<p:chart type="line" model="#{chartController.model}" id="chart" style="height: 400px" />
Мой управляемый компонент:
@Named(value = "chartController")
@ViewScoped
public class ChartController implements Serializable {
private LineChartModel model;
public ChartController() {
}
@PostConstruct
public void init() {
long[][] lines = {{1334856823000l, 2}, {1334856853000l, 1}, {1334856883000l, 0}, {1334856913000l, 4}, {1334856914000l, 13},
{1334856943000l, 16}, {1334856973000l, 23}, {1334857003000l, 24}, {1334857033000l, 36}, {1334857063000l, 14}, {1334857093000l, 1}};
model = new LineChartModel();
model.setTitle("Primefaces Chart");
model.setZoom(true);
LineChartSeries series = new LineChartSeries();
for (long[] line : lines) {
series.set(line[0], line[1]);
}
DateAxis xaxis = new DateAxis();
xaxis.setTickFormat("%e/%b %H:%M");
xaxis.setTickAngle(-30);
xaxis.setMin(1334856823000l); // if not set this, chart not work
model.getAxes().put(AxisType.X, xaxis);
Axis yaxis = new LinearAxis();
yaxis.setMin(0);
model.getAxes().put(AxisType.Y, yaxis);
model.addSeries(series);
}
public LineChartModel getModel() {
return model;
}
}
Мой родной код jqplot:
<div id="chart" style="height: 400px"></div>
<script>
$(document).ready(function () {
$.jqplot.config.enablePlugins = true;
var lines = [[1334856823000, 2], [1334856853000, 1], [1334856883000, 0], [1334856913000, 4], [1334856914000, 13],
[1334856943000, 16], [1334856973000, 23], [1334857003000, 24], [1334857033000, 36], [1334857063000, 14], [1334857093000, 1]];
$.jqplot('chart', [lines], {
title: "Jqplot Native",
axes: {
xaxis: {
renderer: $.jqplot.DateAxisRenderer,
tickRenderer: $.jqplot.CanvasAxisTickRenderer,
tickOptions: {
formatString: '%e/%b %H:%M',
angle: -30
}
},
yaxis: {
renderer: $.jqplot.LinearAxisRenderer,
tickRenderer: $.jqplot.CanvasAxisTickRenderer,
min: 0
}
},
cursor: {zoom: true}
});
});
</script>
Пример проекта: https://github.com/douglasjunior/PrimefacesChartZoomTest.
- Простые лица: 5.3
- JavaEE: 7.0
- Стеклянная рыба: 4.1.1
Я исследую несколько дней назад. Что я делаю неправильно? Это ограничение?
# ОБНОВЛЕНИЕ 2016-08-03:
Та же проблема с Primefaces 6.0
# ОБНОВЛЕНИЕ 2016-09-01:
На основе @lalitha ramakrishnan ответа я заставляю его работать, просто включив файл jqplot.dateAxisRenderer.min.js в страницу xhtml. Из-за какой-то ошибки Primefaces не включает это автоматически.
Но теперь линий всегда было smooth=true. Пробовал настроить с помощью lineSeries.setSmoothLine(false) и с extender, но не получилось.
Отчет об ошибке: https://github.com/primefaces/primefaces/issues/1736
$.jqplot.config.enablePlugins = true;? А если убрать? Работает ли он с другими типами диаграмм? - person Kukeltje schedule 03.08.2016